1. Introduction
Welcome to this blog, where we delve deep into various aspects of front-end development. From fundamental concepts to emerging technology trends, we will explore personal insights and the future landscape of front-end development. Whether you are a beginner or an experienced developer, you will find valuable information here.
2. Overview of Front-End Development
2.1 Definition
Front-end development, also known as Web front-end development, refers to the use of technologies such as HTML, CSS, and JavaScript to create the user interface of websites and applications. Front-end developers are responsible for translating design concepts into visual web pages and ensuring their proper rendering and interaction across various browsers and devices.
2.2 Responsibilities
The primary responsibilities of front-end developers include:
-
Building Web Page Structure: Utilizing HTML to define the structure and content of web pages, incorporating elements such as text, images, and videos, and arranging them in a visually appealing layout.
-
Enhancing Web Page Aesthetics: Using JavaScript to create dynamic effects and user interactions on web pages, such as button clicks, animated effects, and form validations.
2.3 Differences from Back-End Development
Front-end development and back-end development are the two primary components of web development.
-
Front-End Development: Focuses on the user interface, the part that users can directly see and interact with.
-
Back-End Development: Concentrates on server-side programming and databases, the components hidden from the user.
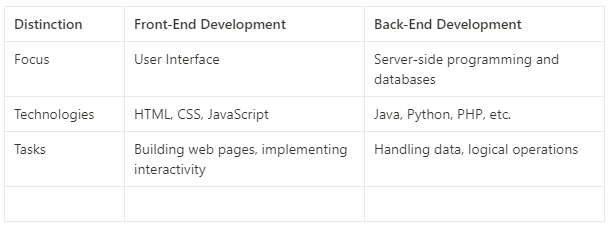
The main distinctions between the two are outlined below:

3. Brief History of Front-End Development
3.1 Early Development
In the early days of the Internet, web pages were primarily static, constructed using HTML and CSS. Web developers predominantly used tools like Dreamweaver for web page creation during this period.
3.2 Rise of Dynamic Interactivity
In the late 1990s, the emergence of the JavaScript language brought revolutionary changes to web development. JavaScript enabled the implementation of dynamic effects and user interactions, making web pages more vivid and engaging.
-
As the complexity of web applications increased, there was a realization of dividing web development into front-end and back-end components.
-
In 1999, Microsoft’s IE browser version 5.0 introduced the XMLHttpRequest object, enabling asynchronous communication with servers using JavaScript, opening up new possibilities for web development.
-
The introduction of AJAX technology (Asynchronous JavaScript and XML) in 2005 marked the formal establishment of front-end and back-end separation. AJAX technology allowed web pages to interact with servers without refreshing the entire page, enhancing the responsiveness and user experience of web applications.
3.4 Distinguishing Front-End from Back-End
Front-end and back-end development are two essential components of web development that collaborate to build web applications. Distinguishing between front-end and back-end enhances code reusability, development efficiency, robustness, and security.
Why Distinguish Between Front-End and Back-End?
Front-end development and back-end development are the two primary components of web development.
-
Enhance Code Reusability: Developing and maintaining front-end and back-end code separately improves code reusability.
-
Improve Development Efficiency: Front-end and back-end developers can collaborate, increasing development efficiency.
-
Enhance Code Robustness: Independently testing front-end and back-end code improves code robustness.
-
Improve Security: Deploying front-end and back-end code separately enhances security.
When to Distinguish Between Front-End and Back-End?
-
When complex user interactions are required for a web application.
-
When extensive data interaction with servers is necessary for a web application.
-
When a web application needs to run on multiple platforms.
4. Front-End Development Technologies
HTML
HTML (Hypertext Markup Language) is the foundational language for building web pages, responsible for defining the structure and content of web pages. Composed of a series of tags, each tag represents a specific element. For example, the tag defines the webpage title, the tag defines a secondary title, and the tag defines paragraph text. Through the clever combination of these tags, developers can create rich, hierarchical webpage layouts. HTML’s flexibility and ease of learning make it an introductory language for web development, providing users with a clear and structured browsing experience.
CSS
CSS (Cascading Style Sheets) is the language for defining the style and layout of web pages, making them more visually appealing and user-friendly. CSS functionalities include controlling webpage colors, fonts, backgrounds, borders, and other visual effects. By defining style rules, CSS unifies the appearance and arrangement of different elements, achieving a consistent design style. The continuous development and expanding features of CSS enable developers to have finer control over webpage appearance, providing an enhanced user experience.
JavaScript
JavaScript is a powerful dynamic programming language used for implementing web page interactions and dynamic effects. It can manipulate the Document Object Model (DOM), enabling real-time updates by accessing and modifying webpage elements’ content and attributes. JavaScript not only provides users with rich interactive experiences but also facilitates various functionalities such as animations, data validation, and user feedback. Its flexibility and widespread application make JavaScript an indispensable part of modern web development, offering developers a vibrant toolbox for building dynamic user interfaces.
4.1 Front-End Frameworks
Front-end frameworks are tools for building web pages, providing a set of predefined components and templates to help developers construct web pages quickly and efficiently. Front-end frameworks assist developers in:
-
Improving Development Efficiency: Using predefined components and templates reduces code volume, enhancing development efficiency.
-
Enhancing Code Quality: Frameworks typically offer best practices, helping developers write more standardized and robust code.
-
Maintaining Code: Frameworks often provide tools and features that make it easier for developers to maintain code.
4.2 Introduction to Leading Front-End Frameworks
React: Developed by Facebook, React is one of the most popular front-end frameworks. React features:
-
Efficiency: React employs virtual DOM technology, effectively reducing DOM operations and improving page rendering speed.
-
Flexibility: React adopts a component-based design, allowing the page to be divided into small components for easy maintenance and extension.
-
Active Community: React boasts a large community and abundant resources, offering various support and assistance for developers.
Angular: Developed by Google, Angular is a powerful full-stack framework. Angular features:
-
Powerful Features: Angular provides a complete solution, including routing, data binding, dependency injection, etc., catering to the development needs of large and complex projects.
-
Ease of Learning: Angular offers clear documentation and tutorials, helping developers quickly learn and master the framework.
-
Active Community: Angular has a large community and rich resources, providing support and assistance to developers.
Vue: Developed by Evan You, Vue is a lightweight and user-friendly framework. Vue features:
-
Lightweight: Vue has a small footprint and is easy to learn and use.
-
User-Friendly: Vue’s syntax is concise and understandable, allowing even beginners to quickly grasp it.
-
Flexibility: Vue adopts a component-based design, facilitating maintenance and extension.
5. Front-end Development Technologies
TypeScript
TypeScript is a superset language built on top of JavaScript. It introduces a powerful type system, providing developers with a more robust and reliable coding experience through features like type-checking. Compared to traditional JavaScript, TypeScript’s type system helps capture potential code errors, improve code maintainability, and streamline team collaboration. By introducing static typing, TypeScript offers stronger support for the development of large projects and complex systems, providing developers with more tools and assurances to ensure code quality and maintainability.
Node.js
Node.js is a JavaScript runtime environment based on the Chrome V8 engine, designed specifically for executing JavaScript code on the server side. The advent of Node.js significantly expanded the application scope of JavaScript beyond the browser. With Node.js, developers can build high-performance web servers, network applications, and real-time applications, effortlessly handling concurrent requests using JavaScript. Node.js’ non-blocking I/O and event-driven features make it an ideal choice for handling a large number of requests and efficiently utilizing system resources. It provides developers with flexible and powerful tools, making JavaScript a full-stack development language and driving the evolution of modern web applications.
Next.js
Next.js is a front-end development framework built on top of React, aiming to provide an outstanding development experience and performance optimization. In comparison to traditional single-page applications, Next.js introduces the concepts of server-side rendering (SSR) and static site generation (SSG), enabling faster application loading and contributing to improved performance and search engine optimization (SEO).
Built on the foundations of React and Node.js, Next.js offers a comprehensive solution for front-end development. By integrating React’s component-based development and Node.js’ server-side execution, Next.js not only simplifies the development process of front-end applications but also achieves significant improvements in performance and user experience.
6. Mastering Front-end Development Comes with Many Advantages
Compared to backend development, the learning curve for front-end development is relatively smooth, as it mainly involves fundamental technologies such as HTML, CSS, and JavaScript. This means smaller technological changes and less frequent need to learn new languages and technologies. Proficiency in mainstream frameworks like React can bring more job opportunities, as these frameworks are widely used in the industry, and their underlying languages remain HTML, CSS, and JavaScript, ensuring a certain level of technological stability. This allows front-end engineers to deepen their expertise without being overwhelmed by rapid technological changes, making it relatively easy to keep up with industry developments.
With the increasing popularity of Node.js and Next.js, front-end developers can even seamlessly transition to full-time development using JavaScript through these technologies. Node.js enables JavaScript to run on the server side, and Next.js provides powerful tools and frameworks, supporting server-side rendering and static site generation, further expanding the career field for front-end engineers. The rise of these technologies provides front-end developers with more development opportunities, enabling them to participate more comprehensively in project building and management, thereby enhancing their competitiveness in the job market. Therefore, learning front-end development is not just about acquiring a skill but establishing a solid foundation in the constantly adapting and evolving technological environment.
7. Trends and Development Directions in Front-end Development
7.1 Widespread Use of React
In today’s front-end development landscape, React stands out as one of the most widely used frameworks. It boasts a large and active community in the open-source community, providing rich resources and support. Developers and companies choose React as their preferred framework, not only due to its flexibility and highly componentized development pattern but also because of the continuous support from Facebook, ensuring the stability and ongoing updates of React. This makes React an ideal choice for building modern, maintainable large-scale applications.
7.2 3D Development
As virtual reality and augmented reality technologies continue to advance, front-end development is witnessing a new trend. 3D development becomes a crucial direction in the front-end field, providing users with more immersive interactive experiences. The development of this trend is expected to drive the creation of browsers and tools that focus more on 3D experiences, offering developers a broader space for development. This implies that front-end developers may need to continuously learn and adapt to new technologies to meet users’ higher-level visual and interactive demands.
7.3 Rise of the Metaverse
The metaverse is considered a crucial development direction for the future of the internet, bringing new opportunities to front-end development. Developers have the chance to contribute to the construction of the metaverse, offering users a more realistic and interactive virtual world experience. Innovations like Apple’s Vision PR and Meta’s metaverse technology are expected to bring front-end development into a deeper realm of 3D development. Although React itself is not focused on 3D graphics, its flexibility and robust ecosystem provide possibilities for integrating other libraries specialized in 3D graphics (such as Three.js). In the future, with the wider adoption of 3D browsers, React is likely to adapt to this trend, or new tools and frameworks supporting 3D development may emerge, compatible with React. This suggests that the field of front-end development in the era of the metaverse will become more diverse and challenging, offering developers exciting prospects for development.
8. Summary
In conclusion, the evolution of front-end technology is often driven by market demands and emerging technologies. If 3D becomes a mainstream trend, React or its derivatives may adjust to accommodate this change. The future development will depend on technological innovation, the needs of the developer community, and the market’s acceptance of emerging technologies.